向Composer添加自定义按钮
在使用页面编写器构建内容时,有时扩展基线功能以包含您自己的功能是有用的。
如果您正在使用第三方系统托管可嵌入的内容(如视频、文档或其他媒体),并且您希望为编辑器提供一种简单的方法来插入这些丰富的内容,而不需要HTML知识,那么这是一种简单的方法。
本指南向您展示如何向CKEditor添加一个按钮,该按钮接受用户输入并插入自定义HTML。

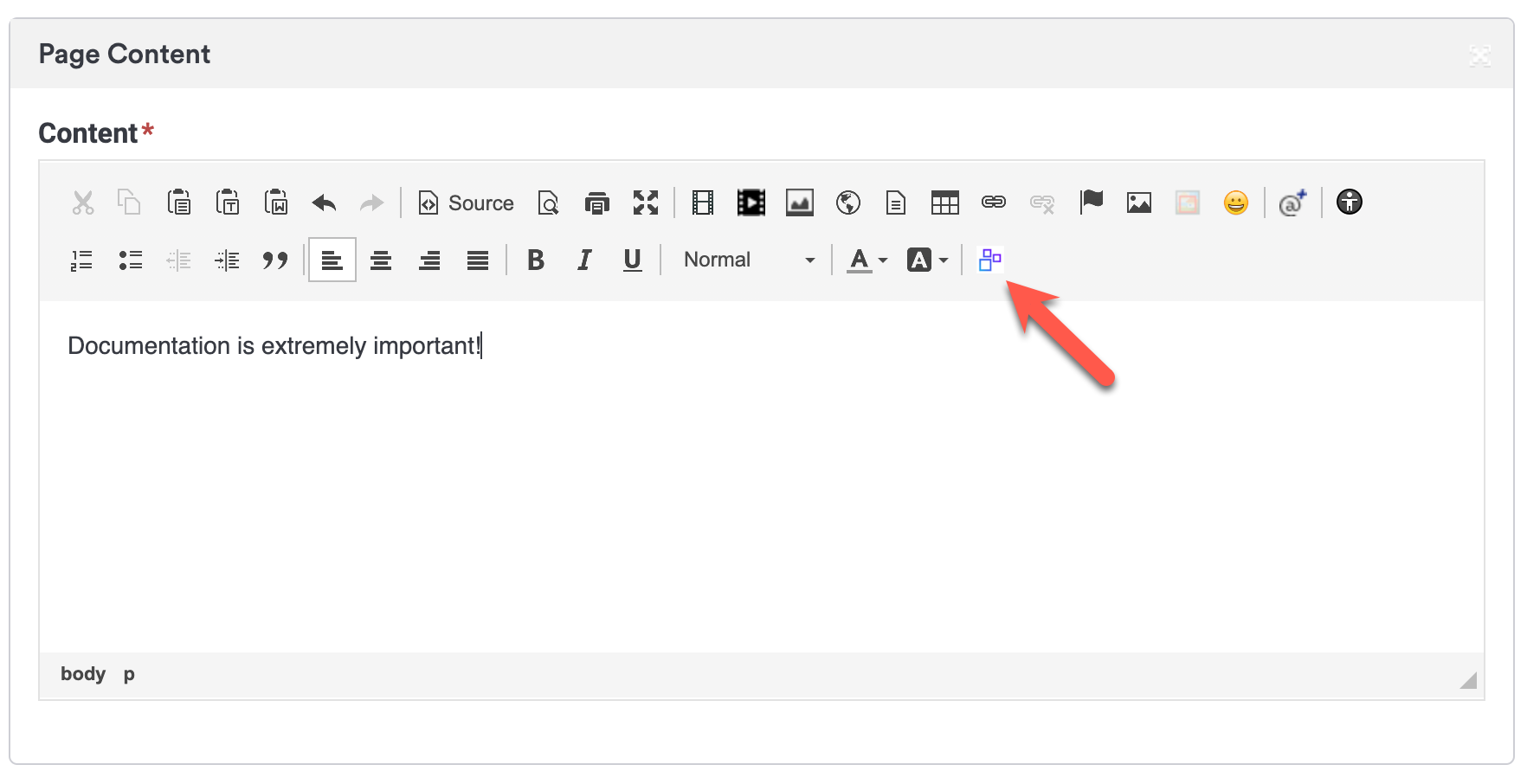
页面编写器中的CKEditor的截图,其中有一个箭头突出显示自定义按钮。
当单击该按钮时,该按钮将提示用户输入一些文本,然后使用该文本插入一个自定义HTML片段。
下面的Javascript可以添加到你内网的开发者框架Masterpage Javascript中——一旦保存了“添加到日历”按钮,就会简单地打开谷歌日历选项卡,而不是下载ics文件!简单!
$(function(){var ccRemainingRetries = 6;var ccAdded = false;//确保我们只有在我们有一个编辑器函数addCustomButtonToCkEditor () {if (typeof CKEDITOR !== 'undefined' && CKEDITOR。instances && CKEDITOR.instances.editor && CKEDITOR.instances.editor.config) {var config = CKEDITOR.instances.editor.config CKEDITOR.instances.editor.destroy();CKEDITOR。替换('编辑器',{工具栏:config.工具栏。concat({name:'custom-buttons', items: ['CustomButton']})});CKEDITOR.instances.editor。addCommand("custom-button", {exec: function(edt) {var data =窗口。提示(输入一些信息:)edt.insertHtml(“< p >”+数据+ < / p >);}}); CKEDITOR.instances.editor.ui.addButton('CustomButton', { label: "Custom Button", command: 'custom-button', toolbar: 'insert', icon: '...' // Add a URL to an icon here from media manager }); ccAdded = true; } } // Try to add the button every second until we succeed or run out of retries var ttInterval = setInterval(function() { if (ccAdded) { clearInterval(ttInterval); } else if (ccRemainingRetries > 0) { addCustomButtonToCkEditor(); ccRemainingRetries--; } else { clearInterval(ttInterval); } }, 1000); });更新 21天前
