推广至微软团队
交互中的块编辑器功能允许内容作者在您的业务(包括Microsoft Teams)中的许多渠道上推广内容。下面的指南解释了如何配置Interact以将其提升到Teams工作区。
创建一个传入Webhook
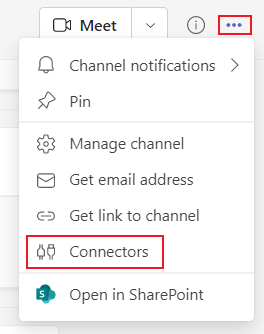
打开要添加webhook的通道,从右上角选择•••。
从下拉菜单中选择Connectors。

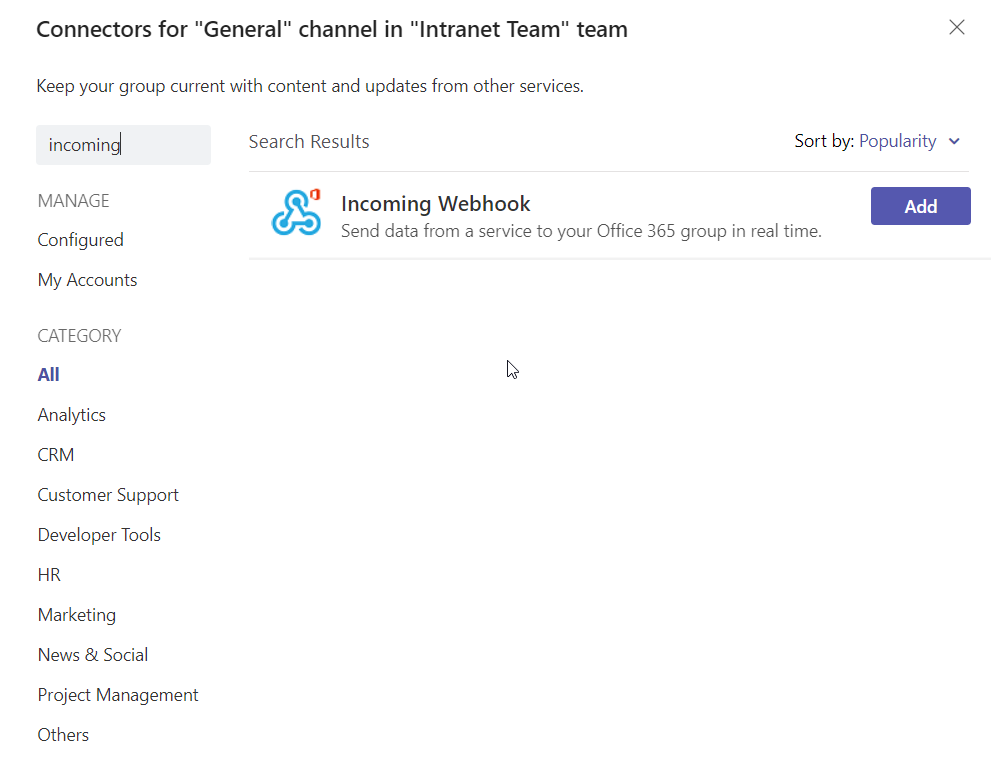
- 搜索“Incoming Webhook”并选择添加。

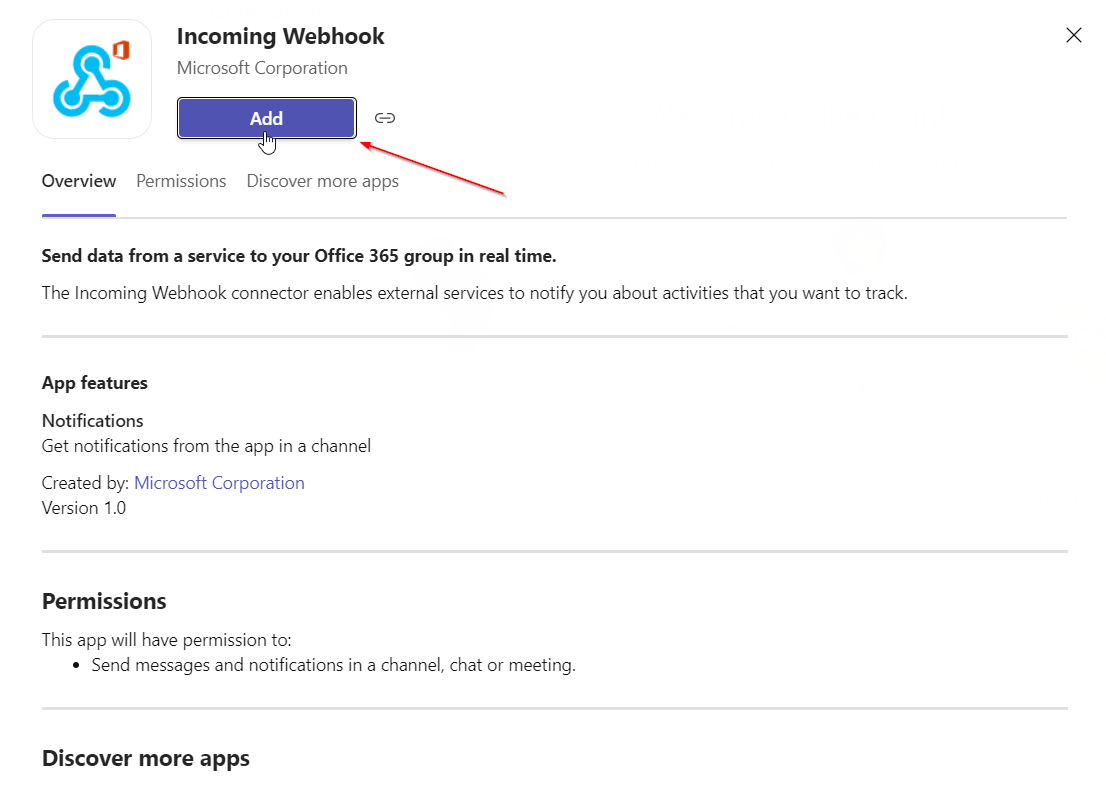
- 您将看到另一个屏幕,提示您再次单击Add

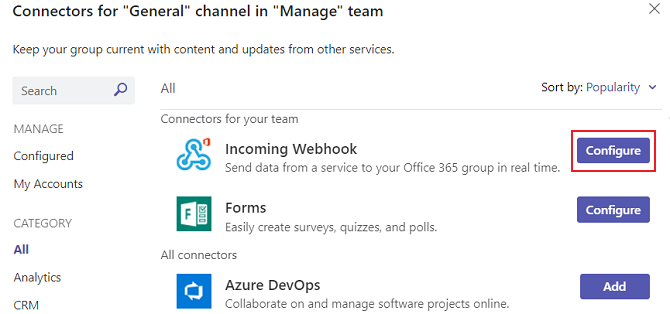
再次从右上角选择•••,然后单击“Connectors”,返回到“Connectors”屏幕。
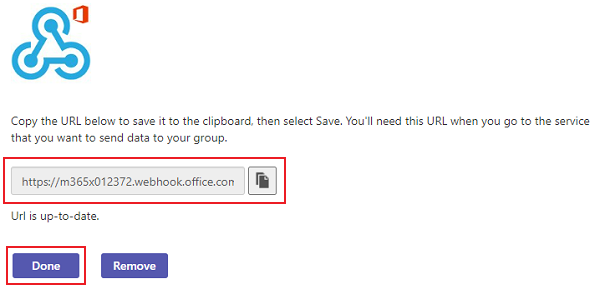
选择配置,提供一个名称,如果需要,为你的webhook上传一个图像。

复制并保存对话框中唯一的webhook URL。URL映射到通道,您可以使用它向Teams发送信息。
选择完成。

webhook现在可以在Teams频道中使用。你可以阅读更多关于Incoming Webhooks,甚至可以在微软网站上看到上述步骤的视频教程:https://learn.microsoft.com/en-us/microsoftteams/platform/webhooks-and-connectors/how-to/add-incoming-webhook
配置交互以能够将页面提升到Teams工作区。
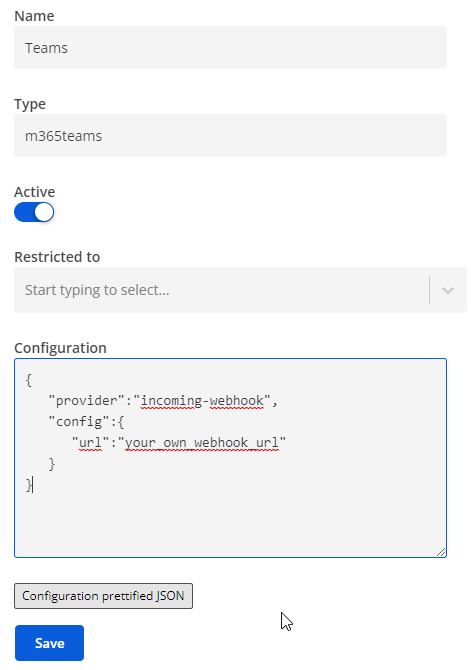
- 从应用程序设置>控制面板>块编辑器>推广渠道>添加新通道
- 指定名称和类型。名称是你的内容作者在选择推广平台时所看到的,所以“团队”在这里很好。类型字段应该设置为“m365teams”。
- 将其标记为活动。
- 将下面的代码粘贴到“配置”字段,但使用自己的Webhook URL。提供商可以保留为入站webhook。
- 单击Save。
{"provider":"incoming-webhook", "config":{"url":"your_own_webhook_url"}}
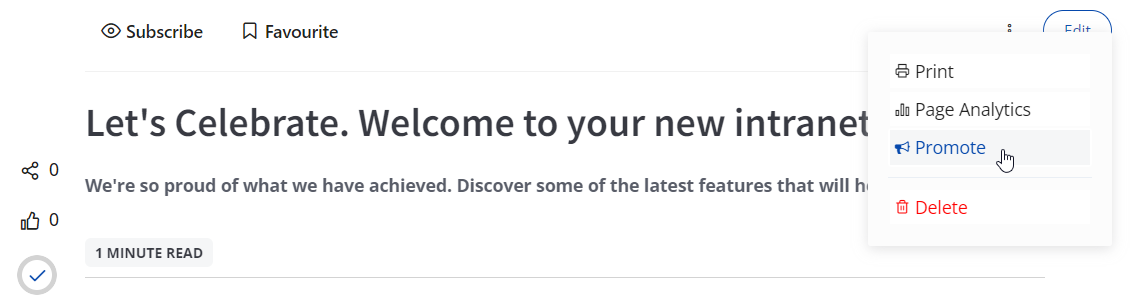
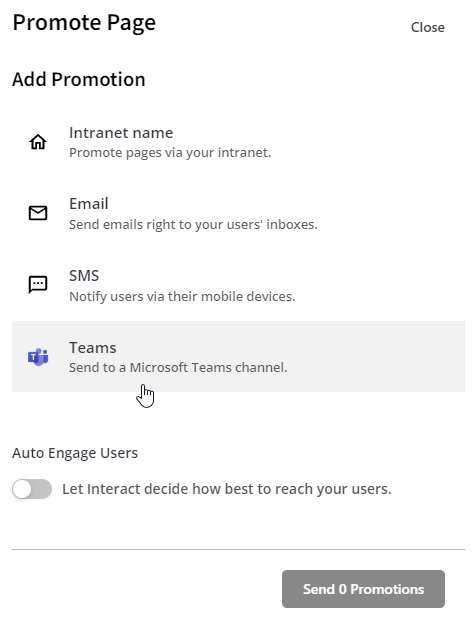
您现在应该能够将页面推广到公共或私人团队频道。


更新 17天前
